Jetpack is awesome. Among many features, by default, it runs WordPress stats. While they are not Google Analytics by any means, they do give you a nice view on how your site is doing, with a very small footprint. The event code is just added to your site’s footer and voila! it just works!
The problem is your site’s footer doesn’t know anything. Slideshows, galleries, compilations and one-page apps are good examples of cases where the content of the page changes via Javascript with a click, or perhaps a time-based approach. As far as I know, wp stats doesn’t have a solution for this issue. I, however, have a hack ready to go, that works wonders.
NOTE: This code will not work on your site as is! but it will hopefully give you the general idea on how to do it.
Let’s make 2 assumptions: one, you have jQuery available (not necessary), and two, the page we have is a picture gallery and fires an event “pageChange” every time NEXT or PREV are clicked.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php function add_wordpress_stats_event_handler() { if ( function_exists( 'stats_build_view_data' ) ) { $data = stats_build_view_data(); $data_stats_array = stats_array( $data ); ?> <script> jQuery(document).on( 'pageChange', function( e ) { _stq = window._stq || []; _stq.push([ 'view', <?php echo "{{$data_stats_array}}" ?>]); } ); </script> <?php } } add_action( 'wp_footer', 'add_wordpress_stats_event_handler' ); |
The part that does the pageview of course is:
|
1 2 3 4 5 6 7 8 |
// v: 'ext' <- always 'ext' // j: '1:5.0' <- Jetpack API Version:Jetpack Version // blog: 3282 <- Blog ID on wpstats. // post: 2342 <- Attribute pageview to this post ID. 0 for home. // tz: -4 <- GMT Offset of the site // srv: t.com <- Your site's base url _stq.push( [ 'view' ], {v:'ext',j:'1:5.0',blog:'123123',post:'0',tz:'-4',srv:'yoursite.com'} ); |
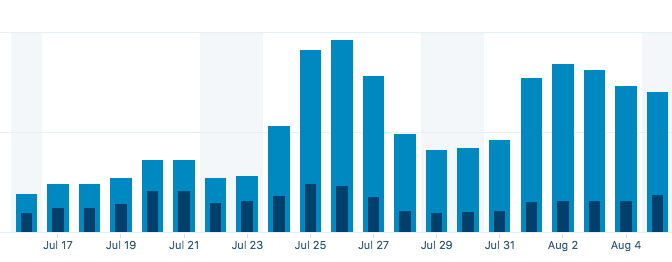
One of the sites I handle has a lot of ajax type slideshows. Traffic itself didn’t increase, it just wasn’t being recorded on wpstats (see chart above)!
Boom! easy! The same concept applies to one-page applications. Make sure to pass the right urls and post ids to WordPress Stats.